Melalui kesempatan ini aku ingin berbagi ilmu bagaimana aku membuat banner yang sederhana buat blog ku ini menggunakan Photoshop. Namun sebelumnya persiapkan dulu segala sesuatunya baik itu camilan, kopi atau teh, dan jangan lupa obat nyamuk terserah kalau mau pake lotion anti nyamuk.... Ok dah kita mulai....
Pertama-tama siapkan kanvas baru dengan ukuran Width = 782 pixel dan Height = 401 pixel, dan beri warna background hitam dengan menggunakan Paint Bucket Tool yang gambarnya kaleng cat tumpah.
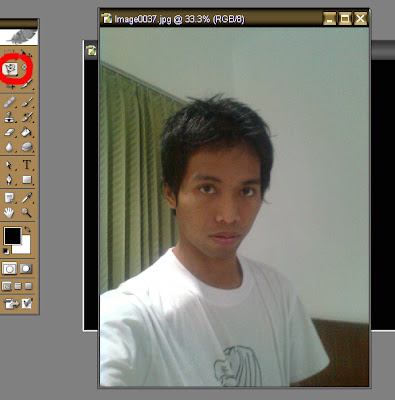
Kemudian buka foto yang akan diedit, dan gunakan Magnetik Lasso Tool untuk melakukan seleksi pada foto
Hingga terseleksi seperti ini (lihat dibawah)
Lalu kemudian pilih menu SELECT dan kemudian pilih FEATHER..
Kemudian isikan nilai 15 pixel
Setelah itu klik pada foto yang terseleksi tadi kemudian tahan lalu geser ke kanvas hitam yang telah disiapkan tadi hingga tampilannya seperti ini. Jangan lupa diatur yah biar rapi...
Kemudian buka gambar berikutnya yang akan memberikan efek, nah ini dia gambarnya...
Lalu seleksi gambar diatas dengan memblok seluruhnya atau menggunakan CTRL + A, kemudian Copy lalu paste, atau klik tahan kemudian digeser ke kanvas hitam yang telah ada fotonya tadi...
Lihat susunannya layernya agar kelihatan efeknya....
Setelah itu berikan tulisan, untuk tulisan bebas sesuaikan saja OK...
Nah ini dia hasil akhirnya, sederhana kok.... ^_^
Juga jangan cuma ambil ilmunya doank, tinggalkan komen juga dunks....
skip to main /
skip to sidebar

Content
Label
- Catatanku (2)
- Ceritaku (4)
- Cinta Dan Jodoh (6)
- Entrepreneurship (10)
- Jalan-jalan (16)
- Jalan-jalan (Traveling) (6)
- Kreatif (9)
- Mutiara Islam (12)
- Wisata Kuliner (11)
- Wisata Kuliner (Culinary) (4)
Blog Archive
-
▼
2010
(57)
-
▼
December
(57)
- .: Membuat Banner Blog Sederhana :.
- .: Sate Ulah Lali Kuningan (Ulah-Lali Satay In Kun...
- .: Curug Putri Kuningan (Putri Waterfall in Kuning...
- .: Waduk Darma Kuningan (Reservoir Darma In Kuning...
- .: Gaya Counter Strike :.
- .: Sabar Dan Bersabar :.
- .: Buah–buahan dalam Al Qur’an :.
- .: Lautan yang tidak bercampur… :.
- .: Subhanallah… kristal air dimusin dingin… :.
- .: Kecepatan cahaya dalam Al Qur’an… :.
- .: Betulkah rumah yang paling lemah adalah rumah l...
- .: Tidakkah engkau perhatikan air yang kamu minum ...
- .: Mawar dari sang pencipta… :.
- .: Kreasi Flanelku :.
- .: Foto Baby :.
- .: Efek Tumpukan Potongan Foto :.
- .: Doa harapku Pada-MU :.
- .: Kadar Hujan Dalam Al Qur’an :.
- .: Ayat Al Qur’an Dalam Kromosom Manusia :.
- .: Jika Aku Jatuh Cinta :.
- .: Gunung Sebagai Pasak ??? :.
- .: Siapa Bilang Manusia Bukan Makhluk Sempurna ??? :.
- .: Di Sukabumi :.
- .: Cihaur Sukabumi :.
- .: Teluk Penyu Cilacap (Penyu Bay Beach In Cilacap...
- .: From Kuningan :.
- .: Di Serang – Banten :.
- .: Jakarta Ohh Jakarta :..
- .: Sawah Di Karawang :.
- .: Alun-alun Garut (Garut Grand Masjid) :.
- .: Monas oh Monas :.
- .: Di Mesjid Istiqlal :.
- .: Di Anyer :.
- .: Horeee….. Pangandaran (Pangandaran Beach) :.
- .: Di Pandeglang :.
- .: From Tasikmalaya :.
- .: Pasupati Bandung (Pasupati Flyover In Bandung) :.
- .: Oleh-oleh Khas Kuningan :.
- .: Bakso Ancaran Kuningan :.
- .: Kuliner Waduk Darma Kuningan :.
- .: Bukit Alamanda Garut (Bukit Alamanda Restaurant...
- .: Mulih K’ Desa (Mulih K' Desa Natural Restaurant...
- .: Sambel Hejo Purwakarta (Sambel Hejo Restaurant ...
- .: Camilan Obi :.
- .: Sea Food D’Cost :.
- .: Bakso Kalibata :.
- .: Pepes Ikan Mantep :.
- .: Es Campur Hancur (g taulah namanya apa :D) :.
- .: Jari Kakiku Dibedah :.
- .: Di Opname Juga :.
- .: Banner Blog ku :.
- .: Katakan Cinta Waktu Jaman Sekolah :.
- .: Jodoh.. Rahasia-NYA :.
- .: Wanita Cantik Itu…??? :.
- .: Jodoh ???.. Hmm :.
- .: Jatuh Cinta… Rasanya ??? :.
- .: Catatan Kecil Sebuah Kehidupan :.
-
▼
December
(57)
About Me

- Pemuda Kanan
- Saya biasa dipanggil Ai, saya pemilik blog PEMUDA KANAN ini. Di blog ini saya menuangkan segala bentuk kreatifitas yang saya punya, dari apa yang saya lihat, dengarkan, dan rasakan. Karena buatku tak ada yang tak mungkin selama konsintensi tetap ada, atau bahasa kerennya Nothing is impossible and impossible is nothing. Pokoknya kreatifitas tanpa batas.
I always called Ai, I am the owner of YOUTH RIGHT blog. In this blog I poured all forms of creativity that I have, from what I see, hear, and feel. Because for me nothing is possible during consistency remain, or term is 'Nothing is impossible and impossible is nothing'. Anyway creativity without limits.
Message
Follower
Popular Posts
Website Link
- Ahli Desain
- ANNIDA - Inspirasi Tak Bertepi
- Ilmu Photoshop
- Komikoo - Komik Aseli Anak Indonesia
- Komunitas Pengusaha Muslim Indonesia
- Membangun Sukses Dengan Syariat
- Otak Kanan - Ippho Santosa
- Portal Informasi Waralaba & Peluang Usaha
- Toko Online Bahan Material Kerajinan
- Tutorial Efek Photoshop
- Wirausaha Mandiri
Powered by Blogger.












2 comments:
terus cara masang ke bloggerna gimana?
tinggal masuk ke design - Edit HTML, true ubah deh sintax gambarnya sesuai URL gambar hehehehe :)
Post a Comment